Today, I discovered Claude Code, and one of the coolest things is how it connects with the WinCC Unified MCP Server – which I had just implemented a few days ago.
By giving Claude access to the MCP Server from the WinCC Unified system, you can simply ask it about your tags and data. And by giving Claude the WinCC Unified GraphQL Server schema (which contains the documentation), it understands the structure and can generate the JavaScript (REST calls) needed to build dashboards for you.
No manual coding, no digging through tag lists – just ask, and it builds.
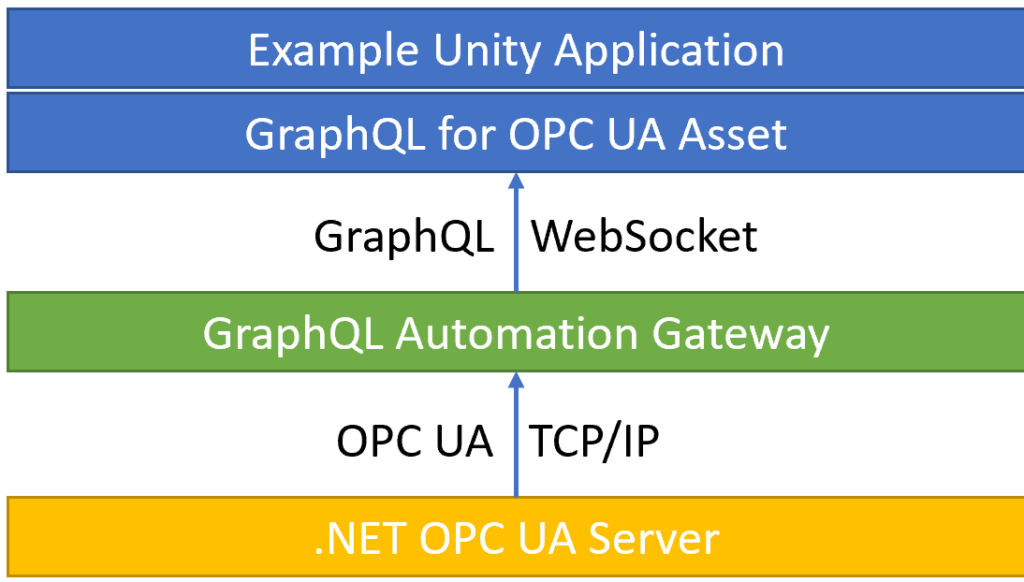
👉 And all that is possible with an open, RESTful, HTTP-based GraphQL interface for SCADA – plus an MCP Server built on the same interface.
🤔 I started with a simple dashboard – I don’t know how far you can go in building more complex ones yet, but at least, it’s a fast and helpful starting point for developers.
🎥 Check out this quick demo: https://youtu.be/FxCk4M_PmIo
👉 GitHub Repo’s:
https://github.com/vogler75/winccua-graphql-dashboard
https://github.com/vogler75/winccua-mcp-server