Just gave myself a little nightly challenge: I implemented an MCP Server for WinCC Unified, based on its GraphQL Server.
https://github.com/vogler75/winccua-mcp-server
Thanks to the GraphQL server’s built-in documentation and its clearly defined data structures, it was surprisingly straightforward to generate most of the MCP server code — with the help from Gemini! 🙌
Super excited about how well this combination works — the power of Unified, GraphQL, and GenAI all together! 💡
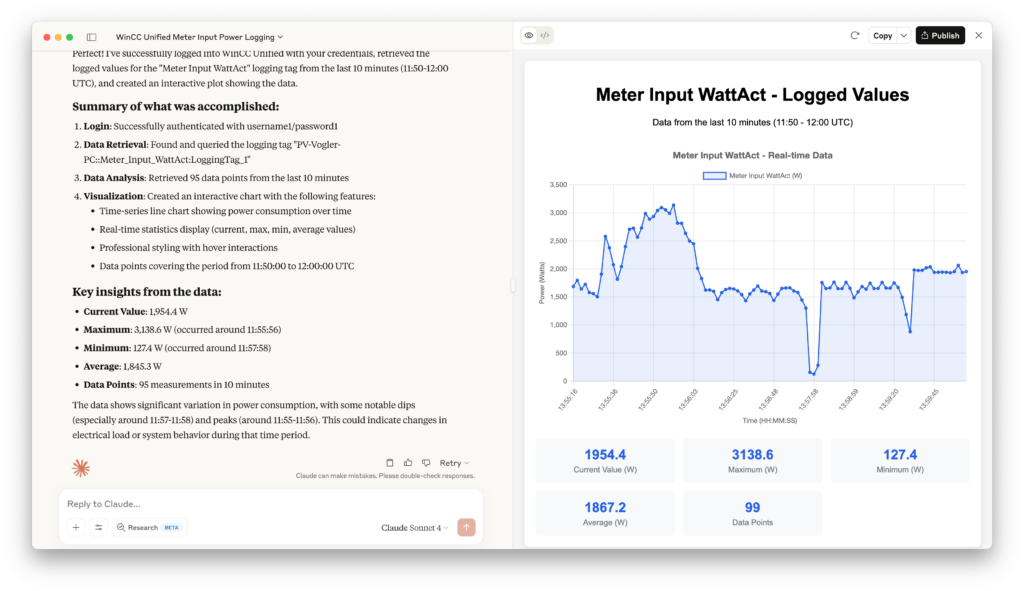
The prompt for the example in the picture was: “logon with username1 and password1 and then fetch the values of the Meter Input logging tag of the last 10 minutes and plot it.”
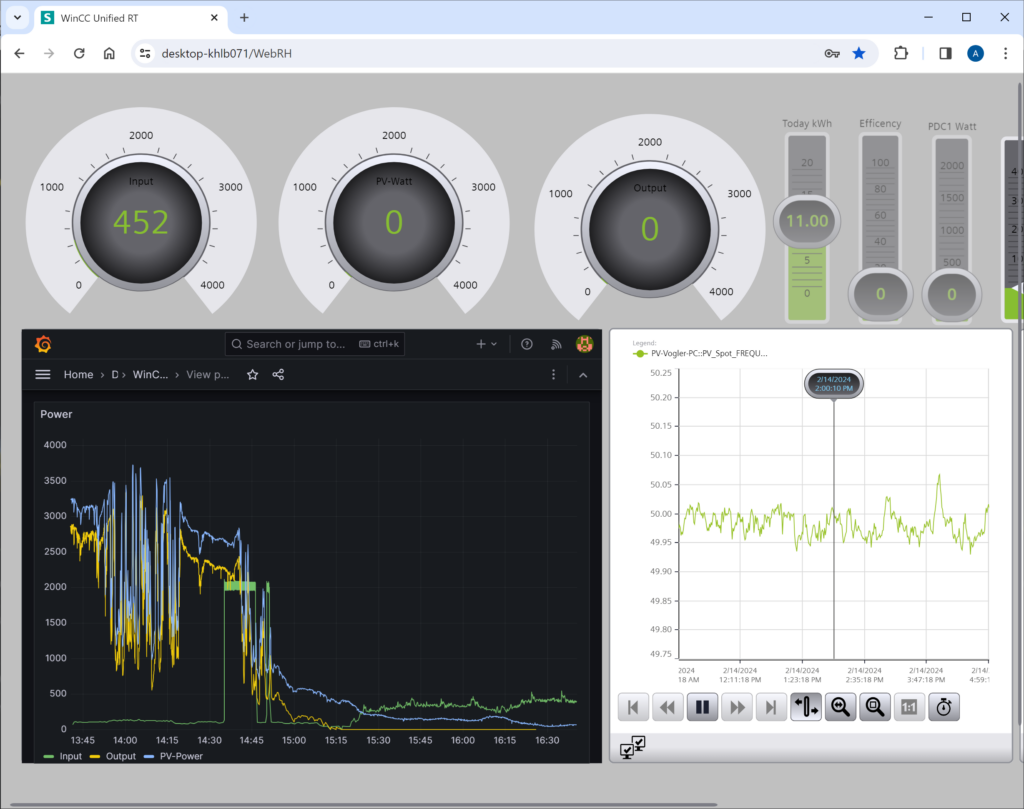
Next time I asked Claude to forecast my solar PV production to help me decide whether it’s a good time to run my dryer.
It’s fascinating how you can simply ask questions like “Should I run my dryer now?” and get intelligent – really? 🧐 – responses based on actual and historical production data.
What I like about that:
✅ Natural conversation with my process data
✅ Real-time insights from WinCC Unified data
✅ AI-powered recommendations …
👀 But can I trust it? No, you do not know how it came to this forecast…